We all know that having a faster website enhances the user experience. To limit the bounce rates of incoming traffic, it is vital to have a fast loading website for optimal performance. Having a slow loading website will only drive potential customers away. There is nothing quite as frustrating as a slow loading website. However, there are various reasons why your pages have a longer load time. Here are our top 7 tips for increasing your website speed:
1. Allow for content compression
Compressing content on your website not only increases the speed to which you can load information, images and so on onto it, but it also decreases the time it takes to load for a visitor to your page – makes sense right?
There are a variety of software applications out there you can use for file compression – such as Gzip, to assist in reducing the size of your CSS, HTML, and JavaScript files (larger than 150 bytes).
TOP TIP – We recommend not to use these compression applications on your images. Rather, choose a more suitable program like Photoshop or Image Compressor to edit the size to ensure you keep the quality of the image.
2. Take a close look at your coding
By giving your code close attention you can really increase the speed of your website. Removing unwanted spaces, commas, hyphens and any other character not necessary to the website functionality can speed things up in the backend more than you realise. The same also goes for removing unwanted formatting and any code that is sitting there unused. Check out WP Rocket for more advice on this, or talk to your web developer for their top coding tips.
3. Reduce website redirects
We’ve all been victim to a redirect when visiting a website. One minute you can be searching for armchairs and the next second it’s all about dining tables. Remember, every single time a page redirects to another page, your website visitor will be experiencing additional wait time.
4. Influence render-blocking JavaScript
Another top tip to speeding up your website is to remove or reduce, that render-blocking JavaScript that affects the loading of a website page. This is really to do a lot with the user, however, engaging with your web builder and designer can certainly influence what is first seen by your visitor in that “critical viewpoint” of your page.
5. Speed up server response time
There are many factors that can influence the effectiveness of your server response time. From the hosting partner you are with, the different software your server uses, to the amount of traffic your website receives and the various functions each different web page uses, servers play a big part in the speed of your site.
We recommend the following checklist to give your server the response time health check:
• Assess for what our web developers call “website performance bottlenecks”
• Check the data for slower than normal functions (database queries)
• Is slow routing a factor?
• How much available memory do you have?
Keep in mind, the optimal server response time is under 200ms. Give your server a health check and see how the load and functional speed of your website increases!
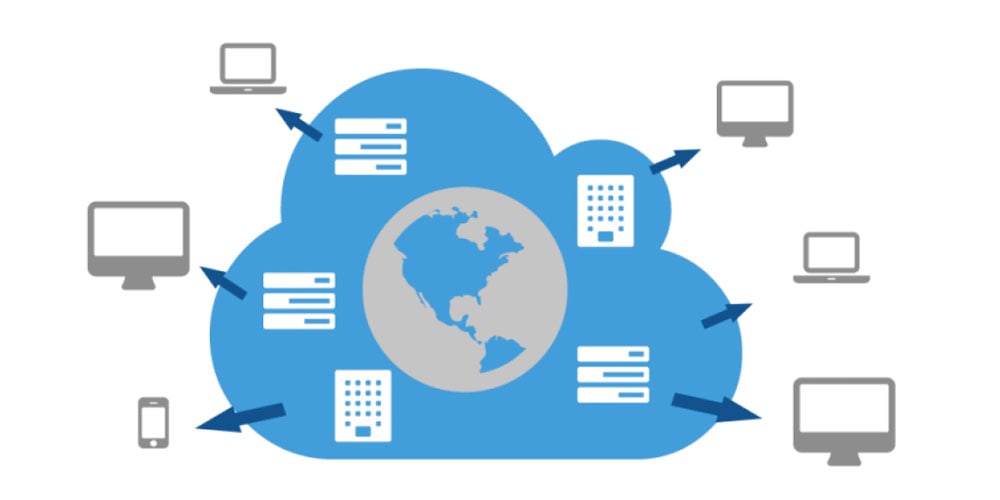
6. Use a CDN
A CDN – or Content Distribution Network – is a conglomerate of servers used to distribute content on a super large scale. Basically, using a CDN means that a copy of your website and all its information are stored at various, “geographically diverse data centres” so that when a user visits your site, they experience faster and more reliable access to your information.

7. Effective image optimisation for your website
So, we’ve done the hard work and taken those key images that represent your brand perfectly. The only trouble is, they are way too large and in completely the wrong format, slowing done your website dramatically.
When it comes to images, make sure they are in a size and format which is best for loading times without compromising on the image quality. We recommend the PNG image format for graphical elements on your page and JPEGs for fast loading photographs. Ensure the JPEGs are compressed (using Photoshop or another photo editing site – even Microsoft Paint can do the trick) before loading them up!
Need help in improving your website’s speed and optimisation?
The website loading speed plays a crucial role and can impact on your business growth, especially when your site attracts unique users. Improving your website speed is so important when wanting to scale your online brand and overtaking your competitors. In a nutshell, a fasting loading website delivers an improved user experience, lowers bounce rates and increases traffic conversions.
We know these tips will help you in increasing your website speed firsthand. Want to check how fast your website is performing? Design Point can provide your with a FREE website audit performance report.
Call us on 03 9923 2712 and get in touch for some website speed boosting.