Whether you’re building a website for your business, personal brand, or online store, having a professional web design is crucial to your success. Your site’s design plays a central role in attracting and retaining visitors, conveying your message, and ultimately driving conversions. In this article, we’ll explore the fundamentals of web design and guide you through the process of creating an effective website from start to finish.
Understanding the Fundamentals of Web Design
Before diving into the specifics of creating a website, it’s essential to understand the key elements of good web design. A well-designed website should be aesthetically pleasing, user-friendly, and optimised for conversions. One key aspect of web design is ensuring that your website’s layout and structure make it easy for your visitors to navigate and find what they need.
The Importance of a Good Web Design
A good website design has several benefits that make it worth investing in, including attracting and retaining visitors, establishing your brand, and driving conversions. By creating a professional-looking website that’s easy to use and navigate, you’ll be able to establish trust with your visitors and differentiate yourself from competitors.
When it comes to attracting and retaining visitors, good web design can make all the difference. A website that’s visually appealing and easy to navigate will encourage visitors to stay on your site longer and explore your content. This can lead to increased engagement with your brand and a higher likelihood of visitors returning to your site in the future.
Establishing your brand is another important benefit of good web design. By creating a website that reflects your brand’s values and personality, you’ll be able to communicate your unique identity to visitors and build brand recognition. This can help you stand out in a crowded marketplace and establish a loyal customer base.
Finally, having a good website design can drive conversions by making it easy for visitors to take the desired action on your site. Whether it’s making a purchase, filling out a form, or signing up for a newsletter, a website that’s optimised for conversions will make it easy for visitors to take the next step.
Key Elements of Web Design
There are several key elements of web design that go into making a successful website. These include layout and structure, colour, typography, images, and multimedia. By paying attention to these elements and using them strategically, you’ll be able to create a website that stands out and communicates your brand effectively.
The layout and structure of your website are crucial for creating a user-friendly experience. By organising your content in a logical and intuitive way, you’ll make it easy for visitors to find what they’re looking for and navigate your site. This can be achieved through the use of clear headings, menus, and navigation bars.
Colour is another important element of web design. By using colours strategically, you can create a mood or atmosphere that reflects your brand’s personality and values. For example, a website that sells eco-friendly products might use green and brown colours to convey a natural and earthy feel.
Typography is also important for creating a cohesive and professional-looking website. By choosing fonts that are easy to read and reflect your brand’s personality, you can create a consistent look and feel across your site. It’s important to choose fonts that are legible on both desktop and mobile devices.
Images and multimedia can also play a key role in web design. By using high-quality images and videos, you can create a visually appealing website that engages visitors and communicates your brand’s message. It’s important to use images and multimedia strategically, however, to avoid overwhelming visitors or slowing down your site’s load time.
The Role of User Experience (UX) in Web Design

User experience (UX) is a crucial aspect of web design and involves creating a website that’s not only visually appealing but also easy and intuitive for users to navigate. By optimising your website’s UX through careful attention to layout, navigation, and content structure, you’ll be able to create a website that keeps visitors engaged and encourages them to take action.
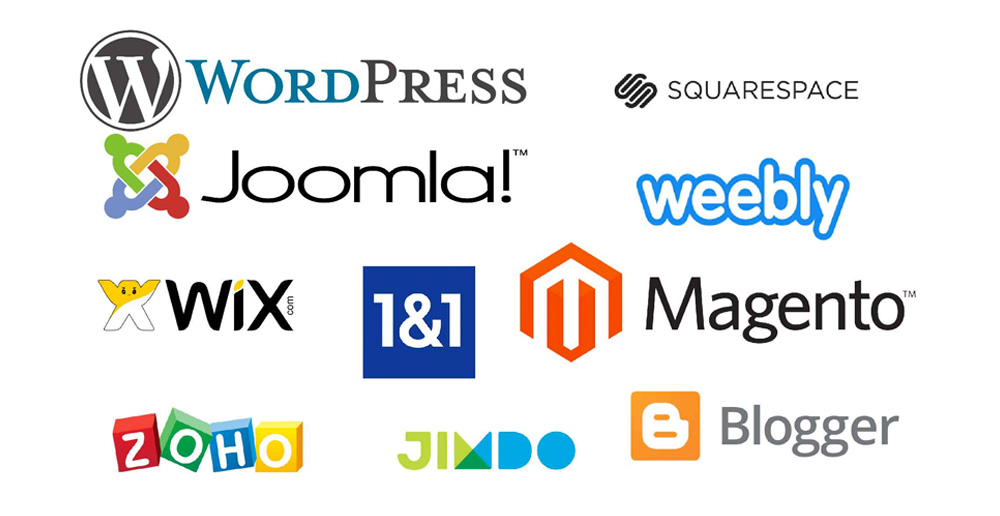
One key aspect of UX is ensuring that your website is mobile-friendly. With more and more people accessing the internet on their mobile devices, it’s essential that your website is optimised for smaller screens and touch-based navigation. This can be achieved through responsive design, which automatically adjusts your site’s layout and content to fit the screen size of the device being used.
Another important aspect of UX is ensuring that your website’s content is easy to read and understand. By using clear and concise language, headings, and bullet points, you can make it easy for visitors to scan your content and find what they’re looking for. It’s also important to avoid cluttering your site with too much information or distracting elements, as this can overwhelm visitors and make it difficult for them to focus on your message.
Finally, UX involves making it easy for visitors to take action on your site. This can be achieved through the use of clear calls to action (CTAs) that prompt visitors to sign up, make a purchase, or contact you for more information. By placing CTAs strategically and making them easy to find, you can increase the likelihood that visitors will take the desired action on your site.
Planning Your Website
Planning your website is a crucial step in creating a successful online presence. It involves defining your website’s purpose, identifying your target audience, and creating a sitemap and wireframe to guide your design decisions.
Defining Your Website’s Purpose
Defining your website’s purpose is the first step in planning your website. It’s essential to ask yourself what you want your website to accomplish and what actions you’d like your visitors to take. For example, do you want to sell products, provide information, or offer a service? By defining your website’s purpose, you’ll be able to create a clear goal for your website and guide your design decisions.
When defining your website’s purpose, it’s also important to consider your brand identity and messaging. Your website should reflect your brand’s values and communicate your message clearly to your target audience.
Identifying Your Target Audience
Understanding your target audience is crucial to creating a website that resonates with your visitors. Consider demographics such as age, gender, and location, as well as their interests, motivations, and pain points. By understanding your target audience, you’ll be able to tailor your content and design to their needs and preferences.
One way to identify your target audience is to create buyer personas. A buyer persona is a fictional representation of your ideal customer, based on research and data about your target audience. By creating buyer personas, you’ll be able to understand your target audience’s needs, preferences, and behaviours, and create a website that speaks to them.
Creating a Sitemap and Wireframe
Creating a sitemap and wireframe can help you plan out your website’s layout and structure before you start designing. A sitemap is a visual representation of your website’s pages and content hierarchy, while a wireframe is a bare-bones sketch of your website’s design.
By creating a sitemap, you’ll be able to organise your website’s content and ensure that visitors can find what they’re looking for easily. A well-organised sitemap can also help with search engine optimisation (SEO) by making it easier for search engines to crawl your website.
A wireframe, on the other hand, can help you plan out your website’s design and user interface. It’s a simple sketch that shows the placement of elements on each page, such as the header, navigation menu, and content sections. By creating a wireframe, you’ll be able to identify potential issues and make adjustments before starting the design process.
Overall, planning your website is a crucial step in creating a successful online presence. By defining your website’s purpose, identifying your target audience, and creating a sitemap and wireframe, you’ll be able to create a website that resonates with your visitors and achieves your business goals.
Choosing the Right Design Tools and Platforms

Web Design Software Options
There are several web design software options available, each with its own strengths and weaknesses. Some popular choices include Adobe Dreamweaver, Sketch, and Figma. Consider your design needs and experience level when choosing a tool.
Content Management Systems (CMS)
A content management system (CMS) is a software platform that allows you to manage your website’s content without needing to know how to code. Popular options include WordPress, Squarespace, and Wix. Consider your needs for scalability, customisation, and ease of use when choosing a CMS.
Website Builders vs. Custom Development
Website builders like Wix, Shopify, and Squarespace offer a simple and easy way to create a website, while custom development involves hiring a web developer to build a website from scratch. Consider your budget, timeline, and design needs when deciding whether to use a website builder or custom web developer.
Designing Your Website’s Layout and Structure

Grid Systems and Responsive Design
A grid system can help you create a balanced and organised layout for your website. Responsive design is also essential to ensure that your site looks good and functions well across different devices and screen sizes.
Navigation and Menu Design
Your website’s navigation and menu design can greatly impact its usability and user experience. Make sure that your navigation is intuitive and easy to use, and that your menu design is visually appealing.
Incorporating Visual Hierarchy
Visual hierarchy involves using design elements strategically to lead your visitors’ eyes through your website and prioritise the most important information. Use elements like colour, typography, and contrast to create an effective visual hierarchy in your website design.
By following these fundamentals and best practices of web design, you’ll be well on your way to creating a professional-looking and effective website that captures your brand and resonates with your visitors.
How we can help you
If you would like some professional assistance, feel free to reach out to our team of web designers and developers at Design Point on (03) 9923 2712. Whether you’re looking to revamp your web design, implement a new hosting plan, develop or optimise your website, we are here to assist you.